Alphatransparenz im Websitedesign
Der Einsatz von transparenten Grafiken im Web ist weit verbreitet - bieten diese doch die Möglichkeit, mit ein paar Tricks Bilder dynamisch zusammenzustellen.
Ohne transparante Grafiken in ihrer ursprünglichen Form, wäre das Web wohl nie soweit gekommen, wie es heute ist. Vor einigen Jahren kamen findige Webdesigner auf die Idee, Abstände mit Hilfe eines transparenten Bildpixels so zu "drücken", dass Webseiten besser aussahen, als es mit dem damaligen HTML-Befehlssatz möglich gewesen wäre. Das war die Geburtsstunde des - nun schon hoffentlich ausgestorbenen - "blind.gif". Später wurde diese Idee aufgegriffen, um unabhänig von einer Hintergrundfarbe Boxen mit abgerundeten Ecken darzustellen, dynamisch Punkte auf Landkarten zu platzieren - neustes Beipiel dürften die Platzmarkierungen in Google Maps sein - sowie bspw. Preisaufkleber auf Produktfotos zu platzieren.
Anwendungsfall: Bilduntertitel
Ein häufiger Anwendungsfall dürften Grafiken darstellen, welche über eine andere – im Hintergrund liegende Grafik – geblendet werden. Dabei soll beim Betrachter aber der Eindruck entstehen, es handele sich um eine einzige Grafik. Nehmen wir an, Sie betreiben eine Website, welche häufig mit Photos oder Grafiken arbeitet. Dabei kann es sich um Messefotos, Produkte oder auch Schaubilder handeln. Jede dieser Grafiken besitzt einen kurzen Bilduntertitel im unteren Bilddrittel, welcher im VIO.Matrix Content Manager als Text eingegeben werden soll. Wählen Sie nun eine weiße Schrift, wird diese auf dunklem Grund immer gut, auf hellem Grund weniger gut sichtbar sein. Hier bietet sich ein dunkler Farbverlauf an, welcher bspw. von dunkelblau in das darunter liegende Bild blendet.
Orginalbild | Verlauf mit Text | Ergebnis |
|---|---|---|
|
|
|
Das unveränderte Orginalbild soll mit einem Bilduntertitel versehen werden. | Der Verlauf kann theoretisch auf jedes beliebige Bild geblendet werden und soll oberhalb weich in das Orginalbild hineinlaufen. | Das Ziel ist eine Überblendung, wie hier im vergrößerten Abschnitt verdeutlicht. |
Einfach Farbtransparenz reicht nicht aus
Für transparente Grafiken auf Webseiten kommen zwei Grafikformate in Betracht: das Graphic Interchange Format (kurz GIF) und das Portable Network Graphics (kurz PNG). In beiden Formaten kann eine Farbe der Grafik als transparente Farbe definiert werden. Alle Bildpunkte dieser Farbe werden auf einer Website dann durchsichtig, d.h. der jeweilige Hintergrund scheint hier durch.
Für den geplanten Farbverlauf ist diese Art der Eine-Farbe-Transparenz nicht hilfreich, schließlich soll das hinter dem Farbverlauf liegende Bild verschieden stark hindurch scheinen und nicht nur einer Stelle zu 100 Prozent (opak). Zur Definition einer solchen Alpha-Transparenz eignet sich für Webanwendungen ausschließlich das 24-Bit PNG-Format.
Erzeugung eines Farbverlaufes mit einer Alphatransparenz
Bildbearbeitungsprogramme
Zur Erzeugung eines alpha-transparenten PNG wird eine Grafiksoftware benötigt, welche eine entsprechende Unterstützung enthält. Zu den bekanntesten kommerziellen Vertretern gehört hier sicherlich:
- Adobe Photoshop (ab Version 6)
- Corel Draw/Photo Paint (ab Version 7, transparente Alpha-Kanäle als Maske sichern)
- AHA-Soft Articons
- Adobe Fireworks
- fileStream ImageBroadway 5
- NeoSoft NeoPaint
- Serif PhotoPlus 7
Aber auch im nicht-kommerziellen Bereich existieren eine Reihe (oft einfacherer) Bildbearbeitungsprogramme, welche eine entsprechende Unterstützung bieten:
- Gimp (Download für Windows)
- TweakPNG (bedingt, manuelles Setzen der Transparenz)
- Inkscape
- Paint.NET
Realisierung mit Adobe Photoshop
Adobe Photoshop dürfte im Bereich der Bildbearbeitungsprogramme das meistverbreitetste Programm im deutschsprachigen Raum darstellen. Zur Erzeugung eines transparenten Farbverlaufes in Adobe Photoshop nutzen Sie das Verlaufswerkzeug:
- Erzeugen Sie eine neue Grafik im Format 10x60 Pixel – die Grafik wird später auf die jeweils benötigte Breite gezogen (und kann theoretisch auch nur einen Pixel breit sein)
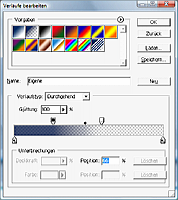
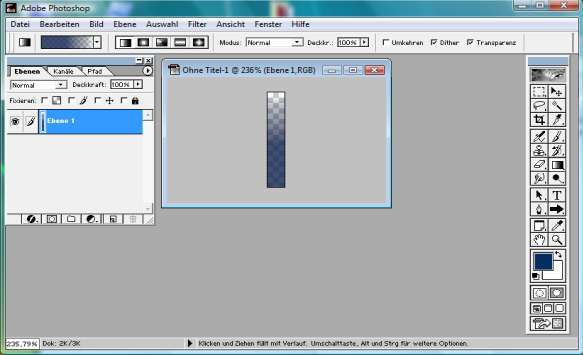
- Klicken Sie auf das Verlaufswerkzeug und danach doppelt auf den dargestellten Verlauf in der Toolbar, um den Verlauf zu bearbeiten. Stellen Sie den Verlaufstyp Vordergrundfarbe zu Transparent, die Verlaufsgrenzen und Farben entsprechend Ihren Wünschen ein. Achten Sie aber unbedingt darauf, dass es sich um einen transparenten Verlauf handelt, d.h. statt einer zweiten Farbe müssen die Kacheln des Hintergrundes durchscheinen:

- Ziehen Sie nun innerhalb des Bildes den Verlauf von unten nach oben, um einen Verlauf zu erhalten, welcher unten dunkelblau beginnt und dann immer stärker in den Hintergrund übergeht.
- Speichern Sie die so erzeugte Grafik nun im PNG-Format.

HTML-Programmierung
Mit der so erzeugten Grafik ist nun ein erster Test im Webbrowser möglich. Der folgende Codeblock zeigt ein Bild an und platziert über diesem Bild, am unteren Rand, die transparente Grafik. Die Grafik wird automatisch auf die notwendige Breite gedehnt/auf die notwendige Breite geschnitten:
Wie sieht das Ergebnis in den verschiedenen Browsern nun aus?
Mozilla Firefox 2.0 | MS Internet Explorer 7 | MS Internet Explorer 6 |
|---|---|---|
In beiden Fällen: Fehlerfreie Darstellung des halbtransparenten Farbverlaufes | Fehlerhafte Darstellung | |
|
|
|
Das Resultat ergibt in verschiedenen Browsern leider auch verschiedene Ergebnisse: Während die Darstellung in neueren Browsern tadellos funktioniert, scheitert die Darstellung der Alpha-Transparenz im Internet Explorer 6.
PNG-Integration in den Internet Explorer
Der MS Internet Explorer 6 und ältere Versionen stellen alpha-transparente PNGs leider nicht korrekt dar. So bleibt dem Webentwickler die nächsten Jahre nichts weiter übrig, als dem Internet Explorer mit einem Trick auf die Sprünge zu helfen.
Der Grundgedanke ist dabei, das zur alpha-transparenten Darstellung im Internet Explorer 6 oder älter der Micorsoft AlphaImageLoader genutzt wird. D.h. das über dem Bild liegende DIV wird lediglich zur Positionierung bzw. Ausrichtung des in ihm liegenden Absatzes (P) verwendet, der Hintergrund wird entfernt. Zusätzlich erhält der Absatz den Microsoft Filter "AlphaImageLoader" mit dem betreffenden alpha-transparenten Bild. Damit das Bild allerdings über die gesamte Bildbreite gestreckt wird, muss die Breite des Absatzes mit 100% angegeben werden, die Höhe des Absatzes muss - je nach Texthöhe - ebenfalls gesetzt werden:
Ausblick
Mit alpha-transparenten Grafiken lassen sich nicht nur Bilder sondern beliebige andere Objekte überblenden. Dabei kann es sich bspw. auch um Flashvideos handeln. Hier ist natürlich darauf zu achten, dass ggf. notwendige Steuerleisten nicht überblendet werden.
Quellen/Hinweise
Support
FAQ Suche